はじめに
GraphQLセットアップの続きです。
セットアップではモデル及びモデルの型を作成し、GraphiQLを用いてデータの取得まで行いました。
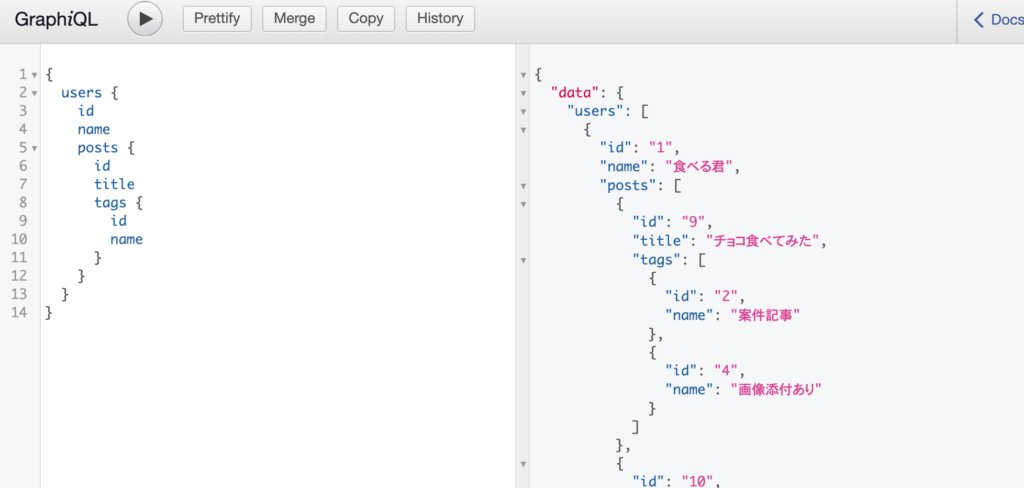
ちなみにこんな感じでのデータが入っています。
User –< Post >–< Tag

今回はこのデータを用いてResolverとMutationを作成していきます。
Resolver
Resolverとは
Resolverとは用意された型を返すためのインターフェースのことです。
前回、モデルの型を作成し、データ取得まで行いました。データ取得の際はallメソッドを使って、全件取得していました。
実際のAPIとして利用する際は、パラメータを指定し、フィルタリング・ソートすることが多いと思います。
Resolverはどんなパラメータを受け付け、どんな型のデータを返すのかを定義するクラスです。
早速作ってみましょう。
Resolver作成
app/graphqlディレクトリの中にresolversというディレクトリを作成し、users_resolver.rbというファイルを以下の内容で作成しましょう。
module Resolvers
class UsersResolver < GraphQL::Schema::Resolver
argument_class Types::BaseArgument
# レスポンスの方を指定
type [Types::UserType], null: false
# 受け付ける引数を指定
argument :ids, [ID], required: false
# レスポンスを生成するメソッド( 必ずresolveという名前 )
def resolve(ids: nil)
users = User.all
users = users.where(id: ids) if ids.present?
users
end
end
endResolverをクエリに登録
次に、作成したResolverをクエリとして登録しましょう。
app/graphql/types/query_type.rbを以下の内容にしてください。
セットアップの時に色々追加しましたが、消しちゃって大丈夫です。
module Types
class QueryType < Types::BaseObject
include GraphQL::Types::Relay::HasNodeField
include GraphQL::Types::Relay::HasNodesField
field :users, resolver: Resolvers::UsersResolver
end
end
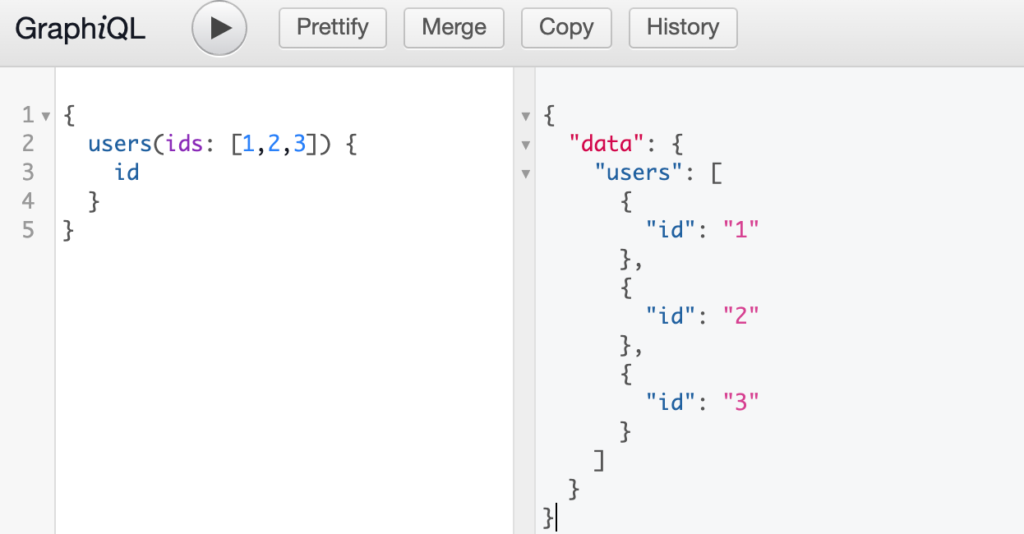
これでusersResolverを利用できるようになりました。GraphiQLで実際にみてみましょう。
GraphiQLはrals sで立ち上げ可能です。

こんな感じで指定したidのデータだけ取得できていればOKです。
あとはfindOneUserやunPostedUserなど、アプリの用途に合わせてResolverを追加したり、引数を充実させて、最強のResolverを組み立てたり好きにしてOKです。
Resolverはデータ取得の窓口ですので、副作用が発生しないように気をつけてください。
副作用が発生する処理は、次のMutationを使って実装しましょう。
Mutation
Mutationとは
Mutationは副作用を起こすためのインターフェースです。
データの作成・編集・削除などを行う際はこのMutationを介して実行されます。
MutationでもResolverと同じく、引数・返却値の型、処理を定義します。
作成から登録の流れもResolverと同じですので早速作ってみましょう。
Mutation作成
今回は、Userを新規で作成するMutationを作成してみます。
app/graphql/mutationsの中にcreate_user.rbを以下の内容で作成しましょう。
module Mutations
class CreateUser < Mutations::BaseMutation
# 戻り値の型
field :user, Types::UserType, null: false
# 受け付ける引数とその型
argument :name, String, required: true
# 実際の処理
def resolve(name:)
user = User.create!({
name: name
})
{
user: user
}
end
end
endMutationをクエリに登録
作ったMutationをapp/graphql/types/mutation_type.rbに登録しましょう
module Types
class MutationType < Types::BaseObject
field :create_user, mutation: Mutations::CreateUser
end
endこれでMutationの作成・登録は完了です。
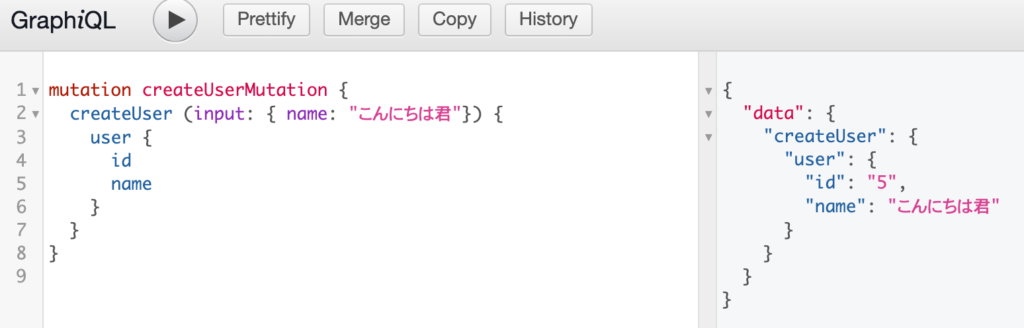
利用する際は以下のように呼び出してあげればOKです。

Resolverと比べて若干書き方に癖がありますが、GraphiQLは強力な入力補完機能を持っているので、慣れれば割と簡単に書けるようになります。
実際にアプリ開発する際も、フロントから呼び出すクエリを組み立てたり、他の人が作ったResolver・Mutationの仕様を確認したりと、GraphiQLはめちゃくちゃ役に立ちます。
まだN+1などの問題が残っていますがAPIとしての基本機能は完成です。
よきGraphQLライフを!